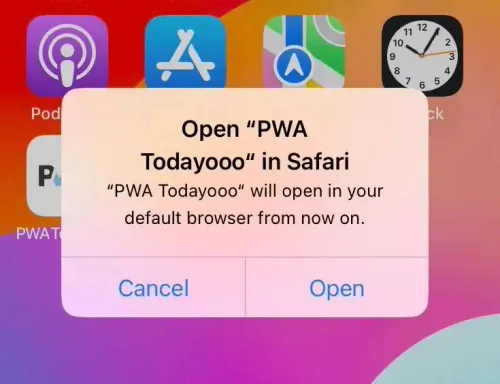
Apple recently made a significant decision to reverse its stance on blocking web apps. Recall that the company had previously announced its
plans to block Progressive Web Apps (PWAs) on iPhones in the
European Union (EU). The new decision to rescind its plans to block PWAs is due to pressure from regulators and developers. This move comes after Apple initially reduced the functionality of PWAs. The company handles PWAs as website shortcuts, citing security risks associated with malicious web apps. However, due to backlash and investigations by regulators, Apple announced that it will reinstate support for PWAs in the upcoming public release of
iOS 17.4.
What are Progressive Web Apps (PWAs)
Progressive Web Apps (PWAs) are web applications built using web platform technologies that offer a user experience similar to platform-specific apps. They can run on various platforms and devices from a single codebase, providing features like offline operation, background functionality, and integration with the device and other apps.
Key aspects of PWAs include being installable on devices, running offline, caching resources locally, and following best practices for performance and accessibility. They can be customized with app icons, colours, badges, shortcuts, and file associations. PWAs aim to deliver a seamless user experience comparable to native apps while being accessible across different browsers and devices.
PWAs leverage modern APIs like service workers and web app manifests to enhance capabilities, reliability, and installability. They are designed to be capable, reliable, and installable, bridging the gap between web applications and platform-specific apps. PWAs can be installed on devices like traditional apps but are developed using common web technologies such as HTML, CSS, JavaScript, and WebAssembly.
Companies adopting PWAs have seen significant improvements in user engagement and business metrics. For instance, Twitter observed increased user interaction after launching a PWA version of their platform. Starbucks reported a substantial rise in daily active users with their PWA implementation. These success stories highlight the potential of PWAs to enhance user experiences while reducing development costs through a shared codebase across platforms.
Background and Initial Decision
Initially, Apple had announced plans to remove the Home Screen web app capability in the EU. It claims it is doing this to comply with the Digital Markets Act (DMA). The company cited complex security and privacy concerns associated with web apps as the reason for this decision. However, this move faced criticism from developers and organizations, leading to an investigation by regulators and an open letter addressed to Tim Cook urging Apple to lift the ban on web apps.
Reversal of Decision
In response to the pressure and feedback received, Apple updated its developer page, stating that it will continue to offer support for Home Screen web apps in the EU. This decision was influenced by numerous requests from developers and users to maintain support for PWAs. The company emphasized that PWAs will be built directly on WebKit. It also said they will align with the security and privacy model for native apps on
iOS.
Apple announced the withdrawal of this decision and stated that it would continue to provide existing Home Screen web application functions in the EU. Apple’s official statement is as follows:
In order to comply with DMA-related regulations, Apple previously announced plans to cancel the Home Screen web application function in the EU.
The reason for the need to cancel this feature is that web applications have complex security and privacy issues. To support alternative browser engines, a new integration architecture must be established, and this architecture does not currently exist in the iOS system. .
We have received requests to continue supporting Home Screen web apps on iOS, so we will continue to provide existing Home Screen web app functionality in the EU.
This support means Home Screen web apps will continue to be built directly on WebKit and its security architecture, consistent with the security and privacy model of iOS native apps.
In the iOS beta version, due to the cancellation of Home Screen web application support, developers and users may be affected to a certain extent. However, in the official version of iOS 17.4 launched in March, the existing functions of Home Screen web application will be restored.
Regardless of whether the web app is added using Safari, all Home Screen web apps will still be powered by WebKit, the same way they have been running for years.
Impact and Reactions
The reversal of Apple's decision is seen as a positive step for developers and users. Especially those who rely on PWAs for various functionalities without taking up excessive space on their devices. The move also highlights the influence of regulatory scrutiny and developer advocacy in shaping
tech policies. Notably, this decision showcases the power of collective action in influencing tech giants like Apple.
Conclusion
In conclusion, Apple's decision to reverse its stance on blocking Progressive Web Apps (PWAs) in the
European Union marks a significant shift in its approach to web applications and reflects the influence of regulatory pressure and developer advocacy. PWAs offer features similar to native apps. However, it is accessible across different platforms and devices. Thus, it has gained popularity among developers and users alike. The initial decision to block PWAs was met with criticism and scrutiny from regulators. This led to investigations and calls for reconsideration.
Apple's decision to reinstate support for PWAs in the upcoming public release of
iOS 17.4 is a positive development. This is a good thing for developers and users who rely on these applications for enhanced functionality and user experience. Apple demonstrates its commitment to providing a diverse and inclusive ecosystem for app development. It did this by continuing to support PWAs directly on WebKit and aligning with the security/privacy model of iOS.
The reversal of Apple's decision underscores the importance of collaborative efforts in the technology space. The collaboration should cut across technology companies, regulators, developers, and users. This will help in shaping policies that promote innovation, accessibility, and user empowerment. This case is a reminder of the collective influence and impact of stakeholders in driving positive change in the industry.